ANIMATION & AR: INVASION
ANIMATION & AR: INVASION
For this project I worked with Tres.
Our idea was to use a video of the Manhattan skyline taken from the Williamsburg waterfront, and overlay it with an animation of a Spotted Lanternfly descending on the city, King-Kong style.
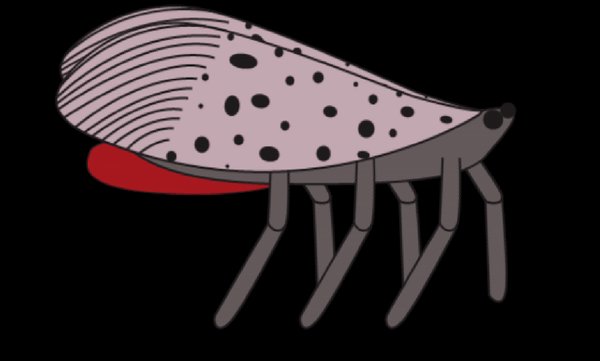
CHARACTER
![]()
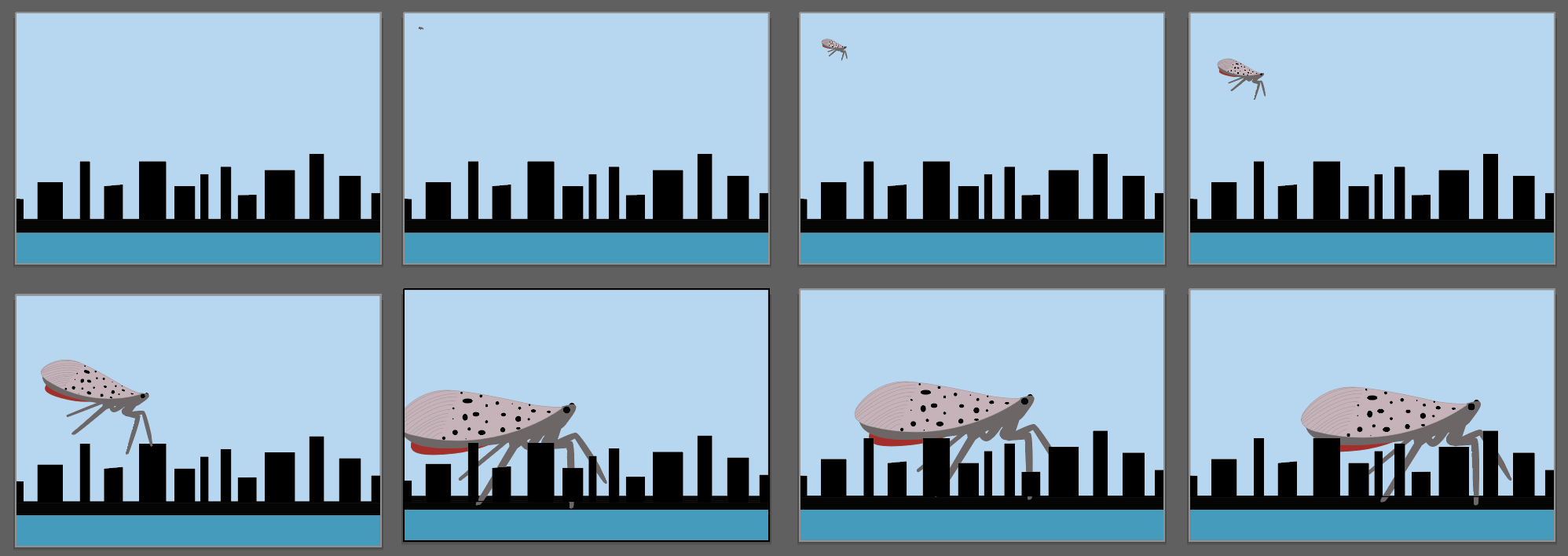
STORYBOARD

STORYBOARD

Because neither of us have used After Effects before, we want to begin with a simple animation of it walking around the NYC skyline before adding other actions.
We ran into issues at every stage of this project.
The first problem we ran into was importing the Illustrator file into After Effects. The colors came out differently in After Effects (the black outlines were light gray). I played around with the color settings in AE for a while before I found the solution.
Overall, we encountered a pretty steep learning curve when it came to After Effects. Even though I’m pretty comfortable using Photoshop, Illustrator, and InDesign, After Effects was its own beast. I found it really difficult to get the hang of. One of the most frustrating things was trying to hide all of the “unnecessary” components on the screen — like parts of the lanternfly I wasn’t trying to animate. It seemed like there were a lot of shortcuts I didn’t know. It was also difficult to see everything on the keyframe panels
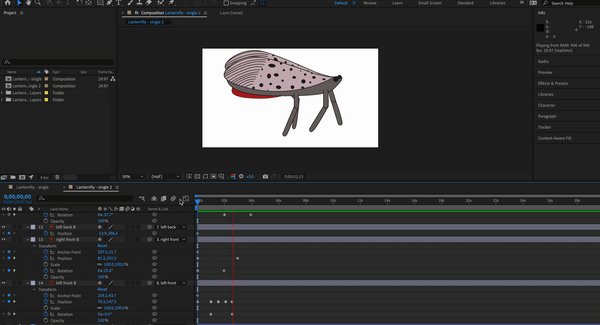
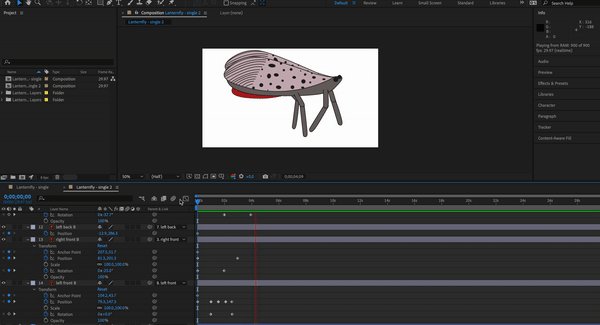
When it came to animating, we predicted that getting the legs to move smoothly would be the most difficult part, and we were right. Even using the puppet tool with starch pins, it was hard to get the joints to move like hinges.

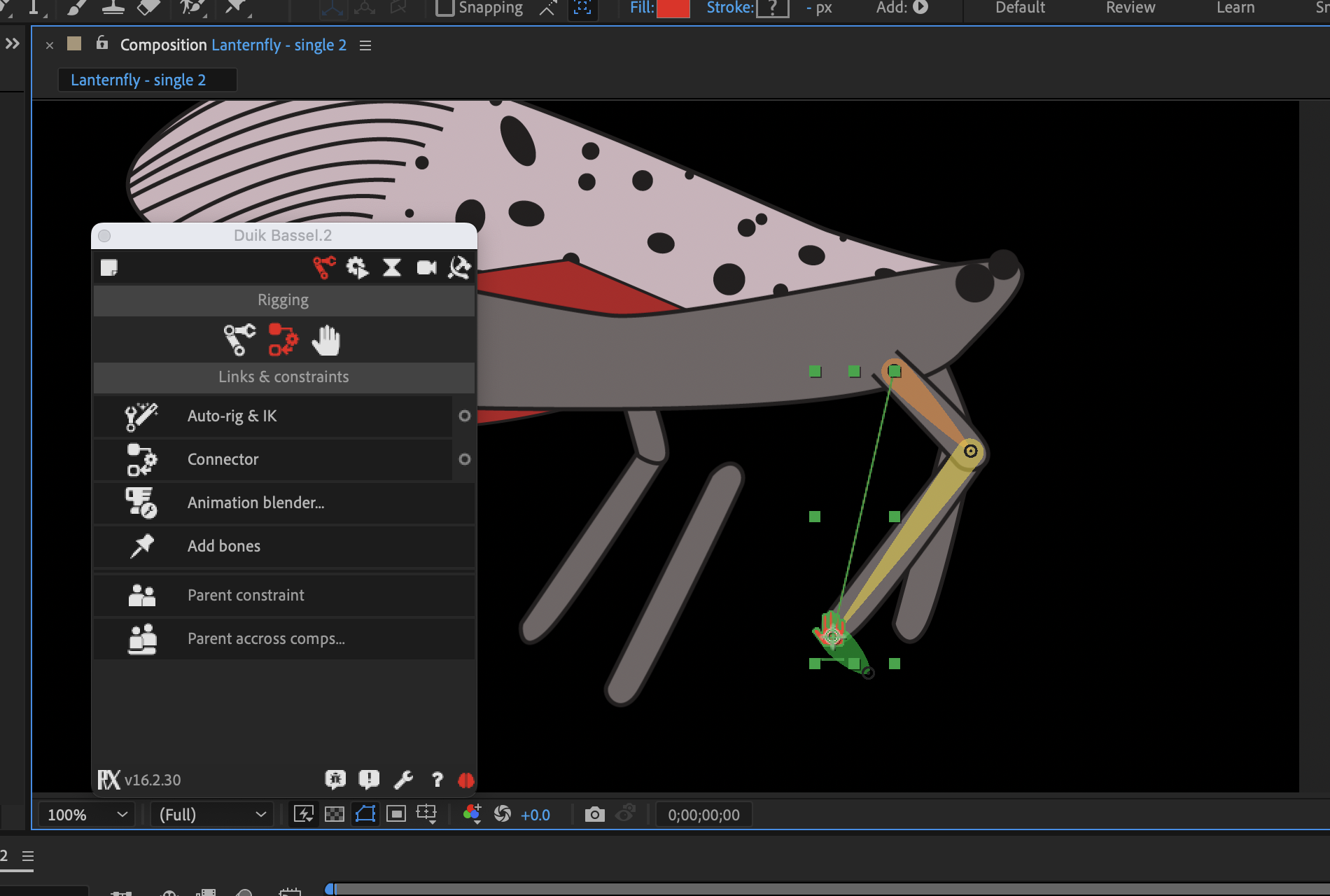
We did some research and found the plugin Duik Bassel, along with a bunch of tutorials for it on YouTube. The plugin made it a lot easier to create more realistic movements for the legs.
 Using Duik Bassel to move the legs individually
Using Duik Bassel to move the legs individuallyEven still, we ran into problems with getting the legs to move smoothly and in tandem. After about 3 hours, we had this:

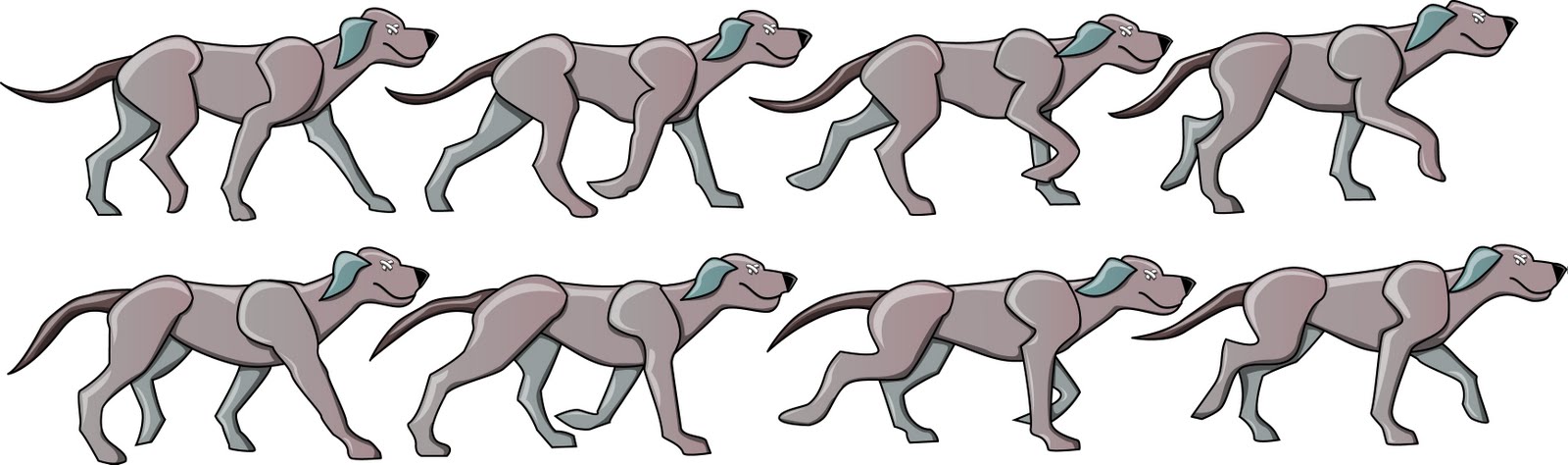
We had big ideas for this animation — we wanted the big to fly in from offscreen, land, and start walking. But at this rate, it was going to take us way longer than expected to get just the walk cycle down. We used different walk cycles for reference:

It was at this point we set up an appointment at the Design Lab. We wanted to figure out a better workflow that made more sense, and learn the best way to add it flying in from off screen into the walk cycle. Suraj was incredibly helpful in these areas. He helped us finalize the walk cycle by splitting it up into just one left and right leg, animating those, and then duplicating them so it made 6 legs walking smoothly. He also helped us create pre-comps for the different aspects of the animation, so we could create one pre-comp for the lanternfly flying, landing, and walking. This made the entire interface more organized and easy to use.
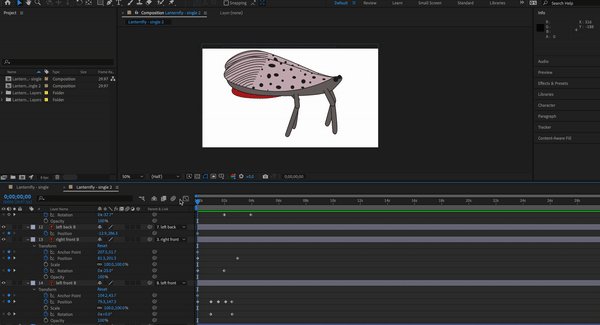
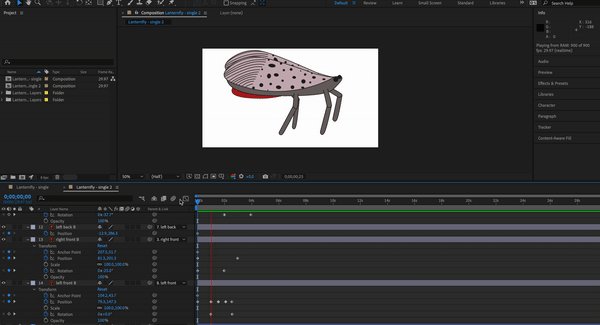
 Final walking cycle, including slight wing movement
Final walking cycle, including slight wing movementThis is the entire completed animation, with the lanternfly flying into the frame, landing, and walking:
Our original idea was to use this animation in footage of the NYC skyline, taken from Williamsburg. We found it was hard to set the animation on a vertical surface in Aero, which did not bode well for our skyline idea. Here’s our test of it on the floor:
We decided to try it on a piece of paper with a rough sketch of the skyline. This was also difficult:
Here’s the cleanest animation on the paper skyline that we got:
We decided to scrap the AR aspect and return to the 2D world, and put the animation in real footage from NYC. Adding some sounds from freesound.org, stock videos from pexels.com, and some spooky music, we ended up with our final product.
Overall:
- I like animation, but I wish our character had more abstract movements. It was so difficult to get the legs to move in the way we wanted them to, and I would have liked to spend that time on other aspects of the project.
- Keyboard shortcuts are incredibly helpful in After Effects, and it definitely would have been easier to work on a large monitor instead of my laptop screen.
- Aero should be able to accept After Effects files for import.
- If we had more time, I would have liked to figure out how to get the lanternfly to look like it was walking on an actual building, using the phone’s camera. Because Aero looks for horizontal spaces to anchor onto, we couldn’t get it to “land” on the roof of a building we saw from the 4th floor windows.
- Another thing I would have liked to do if we had more time was use masks in Premiere to create depth. I also would have liked to add a shadow of some kind, and overall just play around with the light more.

